Node-Redをインストールする
Node-Redとはという話は、以下のサイトを参考にしてほしい。
ざっくりいうならば、Webサイト上でビジュアルエディターで簡単なシーケンスを描くことができる。
さらにRaspberryPiのGPIOのPINなどの制御にも対応しているうえ、Slack、Twitterなどと連携してデータのInputやトリガーとすることができる。
そのため、RaspberryPiを通して、単純な動作をさせるにはちょうどいいツールだと思っている。
Node-Redの前準備
ここからNode-Redを準備する。以下のサイトを参考にしている。
上記記事にあるようにNode-Redを最新バージョンにする。
ただし、初期セットアップでは推奨されているコマンドがありそれを実行するのだが、実行中、Warningとして、npmとNode.jsのバージョンが古いだのサポート外だのコメントが付いていたので、一旦はnpnとNode.jsをバージョンアップからになった。
以下の記事を参照した。

どうやら「n」と呼ばれるNode.jsのバージョン管理ツールがあるのでこれを用いた。注意事項は上記記事に書いてあるので、ここではやったことのみ記載する。
「n」のインストール/Node.jsのバージョンアップ
以下のコマンドで、nをインストール
$ npm install -g nNode.jsのLatestのインストール
$ n latestnpmのアップデート
以下のコマンドでアップデートできます。
$ npm update -g npmNode-Redを使用できるようにする
Node-Redのインストール
上記記事からも行けるが、念のため参考サイトの参考サイトも備忘録として載せておく。基本的なコマンドは以下に見れる。
推奨のコマンド、再度以下を実施。
$ bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)Node-RedをRaspberryPiの起動時に自動起動する/今すぐ起動させる
Raspberry Piの電源がついたとき、またはブート時にNode-REDを起動させたいので以下のコマンド。
$ sudo systemctl enable nodered.serviceそして、すぐに試したいので、Node-Redを起動させる。
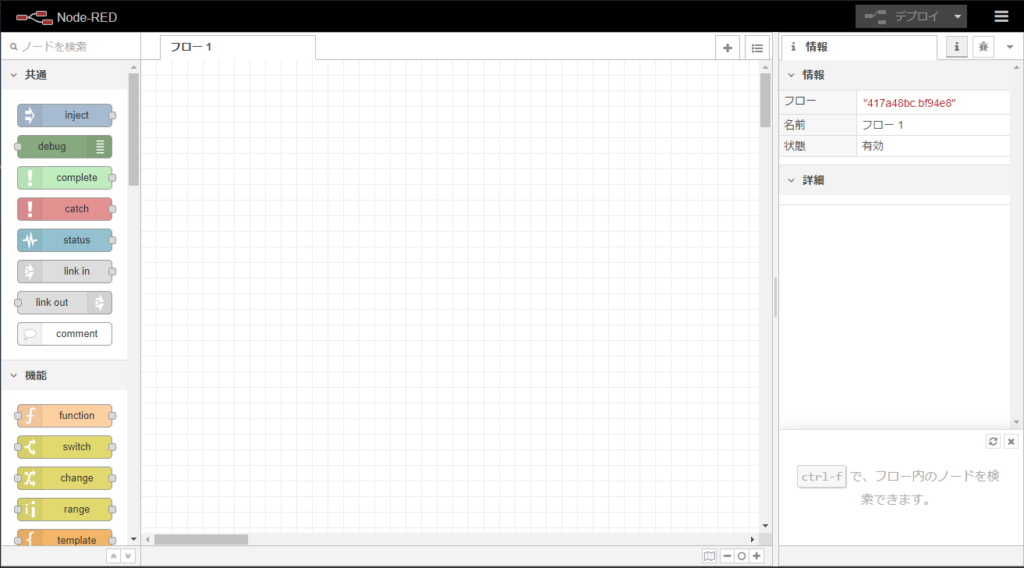
$ node-red-startしばらく待って、RaspberryPiのブラウザで「http://<ローカルIP>:1880」へアクセスすると以下のような画面になるので、Node-Redは準備完了。

セキュリティを気にする場合は・・・(やりたい人のみ)
今更なんちゃってセキュリティのため必要性はないのだが、Node-Redにログイン画面を表示させることとした。
参考サイトは以下。
ただ言葉で説明されても設定ファイルがどこやねんとなった・・・
私の環境では、[node-red start]時点で以下のような表示が出てきたので、その場所に行って、setting.jsをいじることに。

さらにパスワードはMD5ハッシュ値での指定なので、生成しなくてはならない。
適したパスワードのハッシュ値を生成するためには、node-red-adminツールを利用する。
$ sudo node-red-admin hash-pwさらにパスワード生成のためのコマンドはbcryptのインストール先なのでそこにディレクトリ移動する必要がある。以下の場所にインストールされたので、cdコマンドで移動の上、以下を実行。

$ cd /usr/loacl/lib/node_modules/node-red-admin/node_modules/bcrypt
$ node -e "console.log(require('bcryptjs').hashSync(process.argv[1], 8));" your-password-here実行後MD5ハッシュ値が出てくるので、setting.jsのadminAuthのパスワード欄に記載。
$ vim /home/pi/.node-red/settings.jssettings.jsの中身
## 省略 ##
adminAuth: {
type: "credentials",
users: [
{
username: "test", #適度に変更
password: " <パスワードのMD5ハッシュを記載> ",
permissions: "*"
},
]
}
## 省略 ##
Node-Redをリスタート後ようやくログイン画面が出るようになった。
$ node-red-restart結論;余計なことをした!
Node-Redのプラグインを入れる
ブラウザのUI操作可能にする ~Node-RED Dashboard~
Node-RED上で簡単なUIを作ることができるPlugin。
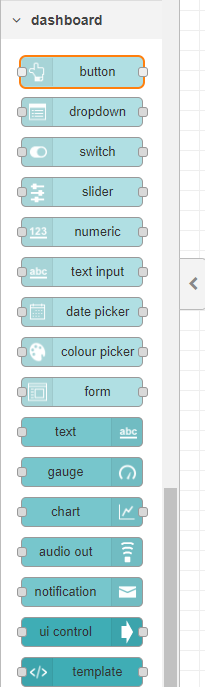
ダッシュボード用のチャートやグラフだけでなくボタンやフォームも配置できるので、今回はこのボタンを使用してリモコン画面を作っていきます。
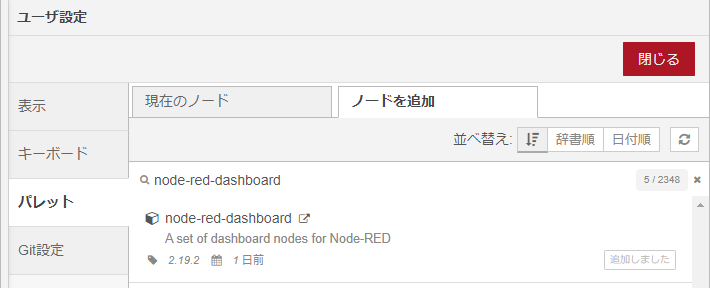
http://[ラズパイのIP]:1880にアクセス- 右上メニュー→「パレットの管理」→「ノードを追加」から
node-red-dashboardを検索しノードを追加する

- 左側にDashboardのノードが出てきたらOK

これでDashboardの初期の準備は終了。
Alexa と連携するPlugin <Node-RED Alexa Home Skill Bridge>
以下のサイトを参考にしてAmazon EchoのAlexaと連携した。
以下をコンソールで実行することで、Node-Redにノードが出てくる。
$ cd ~/.node-red
$ npm install node-red-contrib-alexa-home-skill
ただこれだけでは全く機能しないので、連携用のサイトに登録の上、名称と機能を付与する。以下の連携サイトで登録をする。
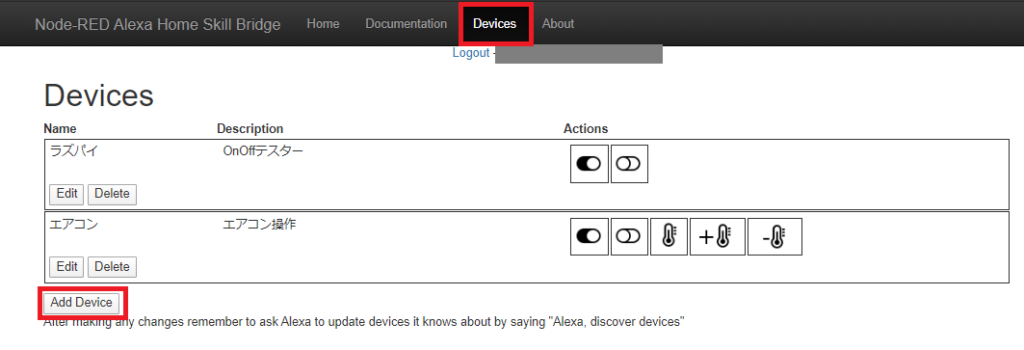
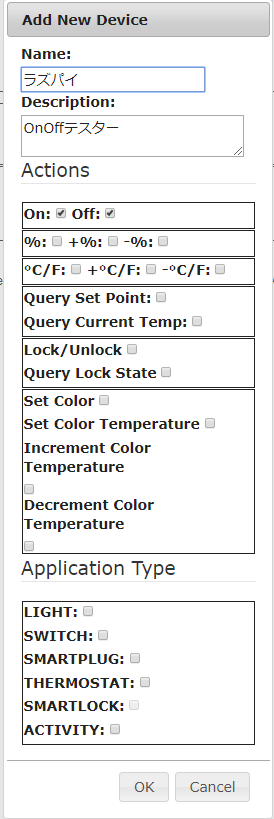
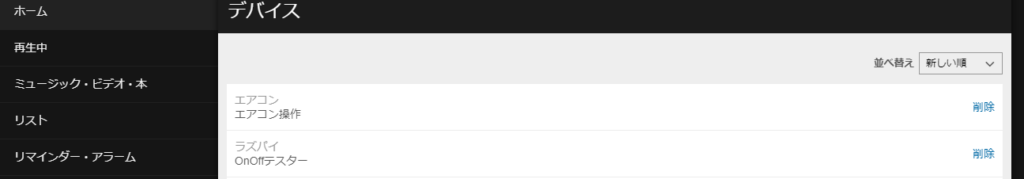
Loginしたら、上メニューのDeviceタブを選択、Add Deviceでデバイス名とActionを設定する。


上記設定をしたら、以下のサイトからアプリを有効化する。

そして、以下のサイトから、「デバイス」の管理から連携サイトで登録したNameのデバイス名が出てくることを確認しておく


これで、一旦連携はOK
Slackとの連携用Plugin <準備中>
今後記載することにする。



コメント